

賢威8テンプレートでカテゴリ一覧を表示した時のタイトルって、どうやって編集すればいいんでしょうか?

カテゴリで一覧表を表示した時のタイトルってコレですかね?


はい、この部分です!!
カテゴリ一覧のタイトルをカスタマイズする方法
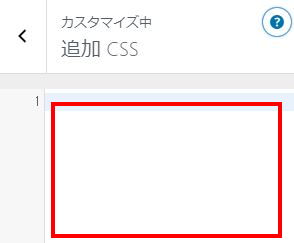
- 「カスタマイズ」→「追加CSS」を選択します
- 赤枠分にカスタマイズ用コードを追加します
- ②に下記のコードをコピーして貼り付けてください
- 各コードの指定箇所は下記のとおりです
- これで、賢威8テンプレートのカテゴリ一覧ページのカテゴリタイトルの装飾をカスタマイズが完了です


background-image:none!important; /*上部斜め線模様を消すコード*/

background:#ffb6c1; /*背景色指定*/
「#ffb6c1」の部分を好きなカラーコードに変更すれば背景色が変わります
color:#333; /*文字色指定*/
「#333」の部分を好きなカラーコードに変更すれば文字色が変わります
padding:10px 5px 10px 5px; /*余白指定「上余白 右余白 下余白 左余白」*/
任意のpxに調整する事で、文字まわりの余白の幅を決定できます
おわりに
これで、賢威8テンプレートのカテゴリ一覧ページのカテゴリタイトルの装飾をカスタマイズできたと思います。
\あわせて読みたい/
賢威8のサイドバーのウィジェットタイトルを角丸に編集する方法を解説します