

賢威8でステップ図を使いたいんですが、Step4までしかデザインされてなくて・・・。Step5とかStep6とかまで入れたいので、デザインする方法を教えてください

はーい、お任せください!!
ステップ図とは
ステップ図は賢威8に搭載されているデザインパーツです。↓このような図ですね。
-
ステップ1のテキスト
-
ステップ2のテキスト
-
ステップ3のテキスト
-
ステップ4のテキスト
使用する際にStep4までならこのまま使っても良いと思いますが、Stepを増やしたい時もありますよね?
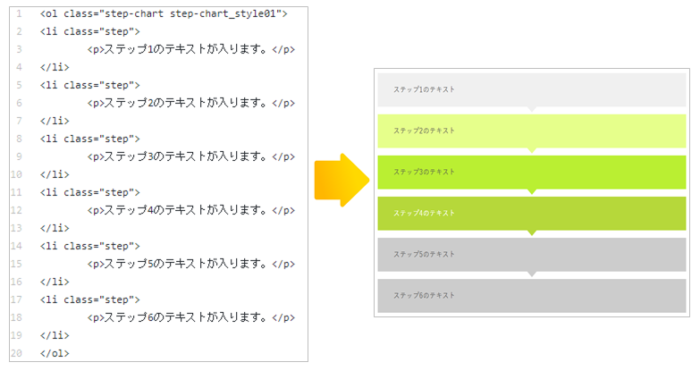
Step4あたりのコードをコピーして、Step5・Step6を増やしても、こんな感じ↓でデザインの設定されていないStepが増えていくだけになります。

この記事では増やしたステップのデザインを設定する方法を解説しますね。
増やしたステップのデザインを設定する方法
今回はステップ図を2つ追加した場合を例として解説します。
- 下記のコードで6つのステップ図が出来るコードになります(こちらは記事に入力するコード)
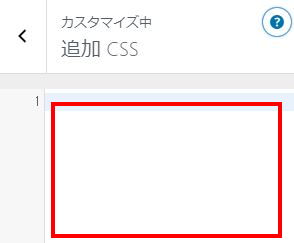
- では、上記のステップ図をカスタマイズしますので「カスタマイズ」→「追加CSS」を開いてください
- 下記のコードを②に追加します
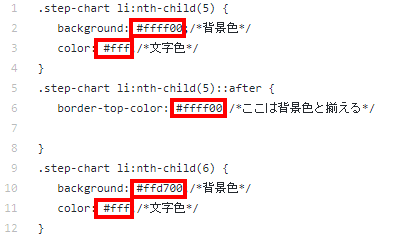
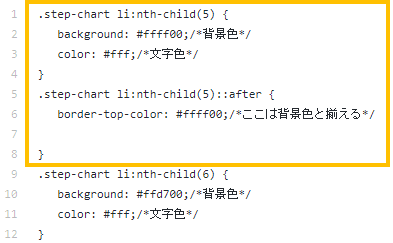
- 赤枠部分のカラーコードを好きな色のカラーコードに変えれば背景色などを変える事が出来ます
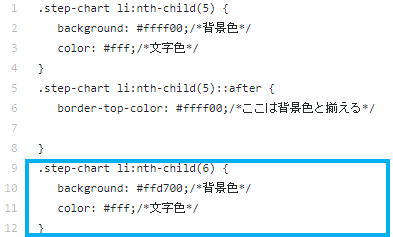
- ステップを増やす場合は、オレンジ枠の部分を1セットで増やせばOKです。増やす場合は(5)や(6)の部分を増やしたステップの数字に変更してください
- 一番最後のステップだけは水色枠のコードになりますので注意してください。
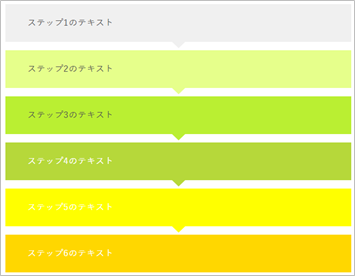
- ③のコードを追加CSSに追記した状態がこちらです





※(6)の数字部分は増やしたステップ図の一番最後が何番目のステップ図になるかで変わってきます。カッコの中はステップの数字になります。

まとめ
賢威8で搭載されているステップ図のStepを増やした部分のカスタマイズについて解説しました。分かりにくい表現がありましたらコメントくださいね。