

ブログデザインのお役に立てればと思い、賢威8の色んな箇所のフォントサイズの変更方法をまとめました。
追加CSSについて

「カスタマイズ」→「追加CSS」に変更したい箇所のCSSを追加します。

賢威8の各種フォントサイズを変更する方法
各種フォントサイズ変更のためのCSSは下記に黄色の枠で囲んでいます。フォントサイズの部分等は参考として1.2emにしていますので、任意で変更してください。
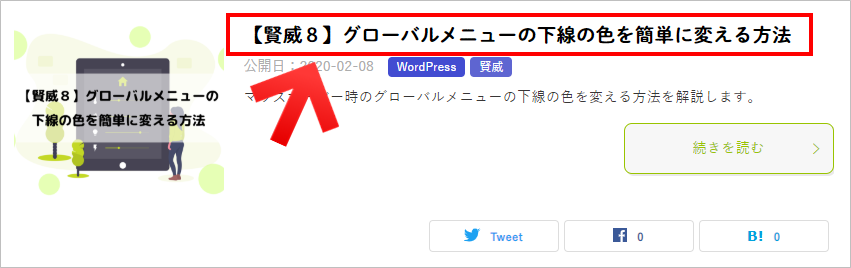
投稿一覧の記事タイトル

.entry-list .entry_title a {
font-size: 1.2em;
}
font-size: 1.2em;
}
上記で上手くいかない方はコチラを試してみてください。
.entry-list h2.entry_title {
font-size: 1.2em;
}
font-size: 1.2em;
}
関連記事

.related-entry-list .related-entry_title a {
font-size: 1.2em;
}
font-size: 1.2em;
}
グローバルメニュー

.keni-gnav_inner li a {
font-size:1.2em;
}
font-size:1.2em;
}
ウィジェットタイトル

.keni-section .sub-section_title{
font-size:1.2em;
}
font-size:1.2em;
}
ウィジェットのカテゴリ一覧内

.widget_categories .keni-section > ul li a {
font-size: 1.2em;
}
font-size: 1.2em;
}
キャラクターの会話

.bubble_in p {
font-size: 1.2em;
}
font-size: 1.2em;
}
おわりに
賢威8のフォントカスタマイズはいかがだったでしょうか?
今回は変更する機会が多そうで、あまり情報が出ていないような部分を重点的にピックアップしてみました。また、ブログカスタマイズをしていて、変える機会のある場所が出てきたら追加したいと思います。