
あなたはサイトのデザインを考える時に、パソコンでの表示だけでなくスマホやタブレットでの表示も確認していますか??パソコンでの表示は完璧なのに、いざスマホで見てみるとレイアイウトが崩れている事があります。

このサイト、スマホでの表示を確認してないんだろうな~
レイアウトが崩れていて、見たい情報が見れない・・・。
これでは、せっかく自分のサイトに訪問してくれた方に情報を提供できないだけではなく、訪問してくれた方がすぐにサイトを離れて行ってしまうという悲しい状況になってしまいます。そうならない為にも、パソコンだけではなくスマホでの表示も、しっかり確認しましょう!
賢威8をスマホで見るとロゴ画像が追従する
私は賢威7から賢威8へテーマ(テンプレート)を変更をする際、ブログデザインを最初からやり直しました。最初からやり直して、パソコンでのデザインがある程度固まってきた所でスマホで表示を確認!
すると、スマホ画面を下にスクロールしても、ロゴ画像はず~っと左上に常駐しています。ブログタイトルのロゴ画像がスクロールにずっと追従してくるのです。


なんだろう・・・ロゴ画像が記事一覧に重なってて、見づらいな・・・
画面も狭くなるし、スクロールした時は消したいな~。
スマホでスクロールした時にロゴ画像を表示させない方法
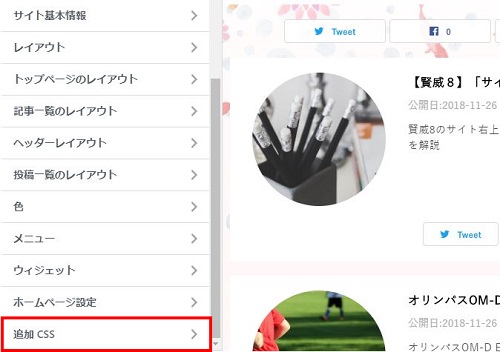
- カスタマイズをクリックします。
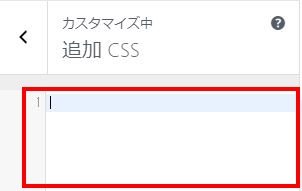
- 追加CSSをクリックします。
- 赤枠部分に下のコードを追記します。
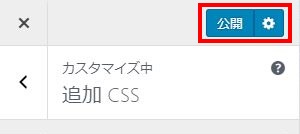
- 公開をクリックします。
※公開をクリックしないと、変更されません。必ずクリックしてください。




これでロゴ画像の追従(常駐)が解消されます。
ハンバーガーメニューも追従させたくない
ハンバーガーメニューもスマホで表示すると、スクロールしても右上にずっと残っています。こちらもスクロールした時に表示させないようにしたい方のために、その方法を解説します。
ちなみに、ハンバーガーメニューはコレの事です。

大まかな流れは「スマホでスクロールした時にロゴ画像を表示させない方法」と一緒なので、そちらを参考にしてください。
カスタマイズから追加CSSを開いて、下記のコードを追記すれば追従しなくなります。
おわりに
スマホでスクロールした時にロゴ画像を表示させない方法はいかがだったでしょうか?
パソコンでの見栄えも大切ですが、最近はスマホからの訪問者も多い傾向にあります。パソコンとスマホ、タブレットでの見え方をそれぞれしっかり確認する事が重要です。
今回はオマケで「スマホでスクロールした時にハンバーガーメニューを表示させない方法」も記載しましたので、お好みでカスタマイズしてみてくださいね!
では、素敵なサイト作りを~♪







コメント失礼します!
気になっていたので、大変助かりました。
追従は無くなったのですが、挙動が少し不審になりました。
完全な改善策はありますでしょうか?
お手数ですがご教授していただけたら嬉しいです。
では失礼します!
具体的には、ここのコードです。
.keni-container, .keni-mv_wrap {
padding-top: 0px
}
ずっと0pxならいいのですが、80くらいに勝手になるようです。
そのため挙動が不審になったようでした。
連投すみません。
グローバルナビの下に厚みを持たせていたので不振になったようでした。
.keni-gnav_inner{
padding: 5px;
}
お騒がせ致しました。
森田さん
お返事が遅くなり申し訳ありません。
解決されたようで良かったです!