
実は12月初めに思いっきり風邪をひいて、つい最近までダウンしていました。。。
今年はクリスマスツリーを買ってきて、子どもたちと楽しく飾り付けなんか楽しんじゃおう~♪とか思っていたのに・・・そんな事をする余裕もなく、クリスマスは過ぎ去っていました。
寝込んでフラフラしている間に月日が過ぎて、気が付くと年末・・・。ホント、浦島太郎気分です。
ウイルスが強烈だったのか、私の免疫力と回復力が衰えていたのかはわかりませんが、今回の風邪はかなりキツかったのであなたも気を付けてくださいね!
さて、今回は賢威8でグローバルナビゲーション(グローバルメニュー)を設置する方法を解説していきます。
グローバルナビゲーションとは
グローバルナビゲーションはグローバルメニューとかグローバルナビとも呼ばれます。私はグローバルメニューと表現する事が多いです。
グローバルナビゲーションはブログなどの上部によく表示されているメニューの帯です。
こんなのをよく見かけませんか??

このグローバルナビゲーションを設置する事で訪問者の利便性の向上に繋げたり、自分自身がアピールしたい記事などをグローバルナビゲーション内に表記することも可能です。
賢威8でグローバルナビゲーションを設置する方法
動画でサクっと観たい方には動画解説、動画よりも静止画でゆっくり読みたい方には静止画での解説も準備しています。お好みの方法でご覧になってください。
動画で解説
静止画で解説
- 「サイト表示」の状態にして「カスタマイズ」をクリックします
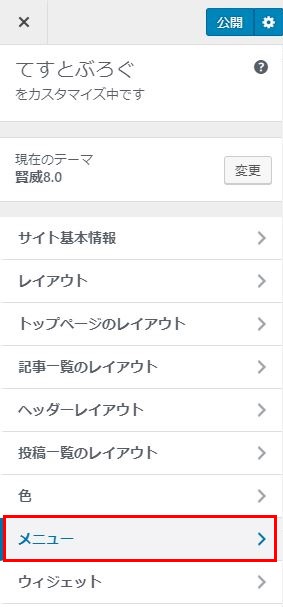
- 「メニュー」を選択します
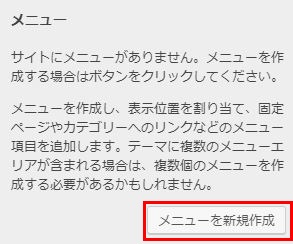
- 「メニューを新規作成」をクリックします
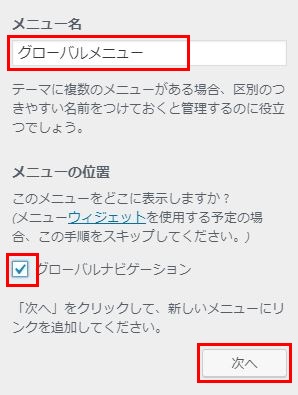
- 任意のメニュー名を入力して、グローバルナビゲーションの部分にチェック✔を入れて、「次へ」をクリックします
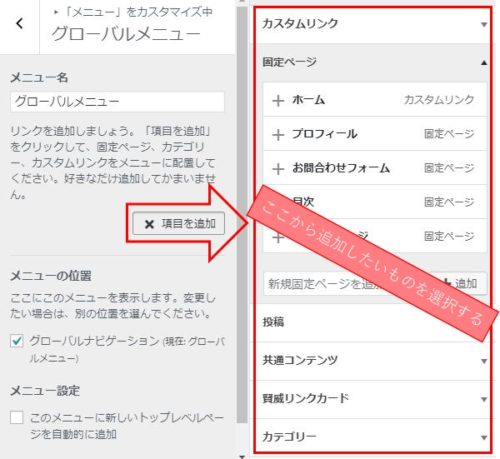
- 「+項目を追加」をクリックすると右側に項目の一覧が出てくるので、メニューに入れたい項目を任意で選択します
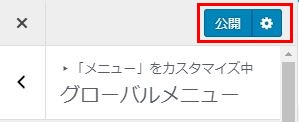
- 編集が完了したら、必ず「公開」をクリックします
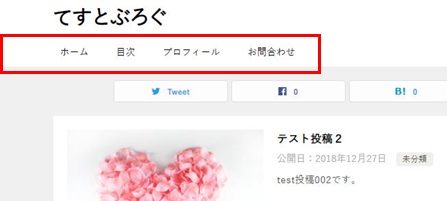
- サイトに戻って、グローバルナビゲーションが表示されている事を確認して完了です
![]()




選択した項目が左側に表示されればOKです。各項目をクリックすれば、ラベル名なども任意のものに変更する事ができます。


ちなみに、スマートフォンのグローバルナビゲーションはここに表示されます↓

グローバルナビゲーションを好みの色に変えたい時は・・・
グローバルメニューの色を独自にカスタマイズする方法
おわりに
賢威8でのグローバルナビゲーションの設置は出来たでしょうか?不明な点があれば、遠慮なくメッセージしてくださいね。
では、今回はここまで!
最後までご覧いただき、ありがとうございました。







わかりやすい説明ありがとうございます。
グローバルナビで教え欲しいのですが
パソコンではメニューが表示されるのですが
スマホでは、表示されないんです。
メニュー設定にも、スマホを選択するところも無いのですが
もしよろしければ、また教えて下さい。
ショウさん
コメントありがとうございます。
スマホでの表示位置も記事に追加しましたので参考にして頂ければ幸いです。
宜しくお願い致します^^
なるほど
そういうことだったんですね!!
参考になります。
いつも為になる情報、分かりやすく説明書して頂いてありがとうございます。
賢威初心者なので、助かってます。
ショウさん
解決されたようで良かったです^^
今後も良い情報を発信できるように頑張ります!