
この記事で出来ること
賢威8での簡単なカスタマイズ方法は「賢威8のグローバルメニューについて」で軽く触れますが、今回この記事を読むことで、簡単なカスタマイズ方法よりも一歩踏み込んだカスタマイズが出来るようになります。
ぜひ、自分の好みのカスタマイズを完成させてくださいね!
方法1 賢威8のカスタマイズから変える方法
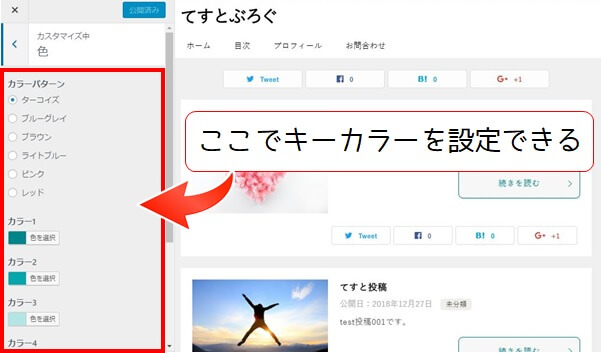
賢威8ではCSSやHTMLなどを知らなくても、手軽にデザインのカスタマイズが出来るようになっており、基本的な配色は「カスタマイズ」の「色」の項目から指定する事ができます。

そんな便利な機能が搭載された賢威8ですが、自分で設定できるのは7つのキーカラーだけなので、各項目ごとに色を指定できるわけではありません。
つまり・・・「タイトル部分はピンクにして、こっちのボタンは黄色にして~・・・グローバルメニューはオレンジにしよう!」みたいな細かい設定まではできないのです。
こっちはピンクで良いけど、ココはオレンジが良いんだけどな~。なんて事は、カスタマイズに凝っている人であれば誰しもあり得ますよね!私の場合は、グローバルメニューのホバーエフェクトの色をキーカラーとは別のものにしたかったんです!!
なので今回は・・・
グローバルメニューのホバーエフェクトの色を好きな色に変える方法と合わせて、折角なのでグローバルメニューの背景色の変更方法なども解説していきます。
方法2 CSS追加から独自カスタマイズする方法
背景色を変える方法
ホバーエフェクトの色を変える方法
※クリックすれば、その場所に飛びます
背景色を変える方法
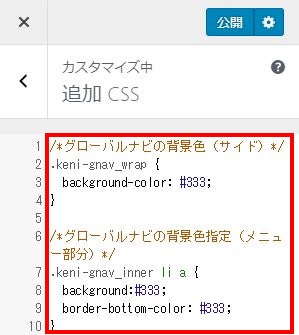
- 「カスタマイズ」→「追加CSS」を選択します
- 追加CSSに下記のコードを追記します
※コード内の「#333」を好きなカラーコードに変えてください - グローバルメニューが好みの色に変わっている事を確認して「公開」をクリックします


コードは下記からコピーして貼り付けてください

これで、グローバルメニューの背景色の変更が完了です。
グローバルメニューのホバーエフェクトの色を変える方法
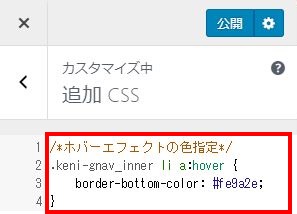
- 「カスタマイズ」→「追加CSS」を選択します
- 追加CSSに下記のコードを追記します
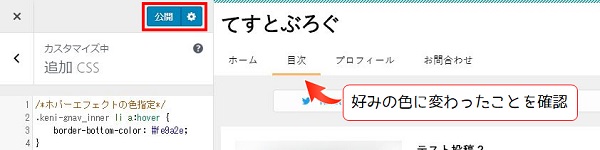
※コード内の「#fe9a2e」を好きなカラーコードに変えてください - グローバルメニューにマウスポインタを乗せて、ホバーした時のバーの色が変わっている事を確認して「公開」をクリックします


コードは下記からコピーして貼り付けてください

これで、グローバルメニューのホバーエフェクトの色の変更が完了です。
さいごに
今回は背景色とホバー時の色変更について解説しました。
その他にも文字色の変更方法などの希望があればこちらに追記するか、別記事で解説したいと思います。
では、ブログカスタマイズを楽しんでくださいね♪







突然のコメント失礼します
ゆきさん、初めまして
検索からゆきさんのブログに辿り着きました、楓と申しますm(__)m
ゆきさんの現在お使いのテンプレートは賢威8‥ではないですよね?
今賢威8を使っているのですがサイドバーの項目タイトルの部分の角を取って丸くする方法を探しているのですが見当たらず‥
「賢威8」で検索しているとゆきさんのブログに出会えたので、もしもこのブログが賢威8だったらば!!
と期待を込めてコメントさせて頂いた次第です
とても可愛くて見やすいブログで素敵だったのでついついコメントしちゃいました(*ノωノ)
お忙しい中すみません
お手数でなければ教えて頂けると嬉しいです♡♡
楓
楓さん、はじめまして。お返事遅くなり申し訳ありません。
私が使用しているのも賢威8テーマになります(*´▽`*)
ご質問の件ですが、下記に記事を追加してみましたのでご確認いただければと思います。
https://yuki-to.info/knei8widgettitle/
出来なかったらまたご連絡ください!よろしくお願いします。