

賢威8ではラインマーカーの設定が最初から入っていますよね。ただ、自分のブログのデザインと少し色味が合わないので変更したいんですが、どうしたら良いでしょうか?

賢威8のラインマーカーの色合いやラインマーカーのサイズ(太さ)は簡単に変える事が出来ますよ。一緒にやってみましょう!
賢威8でラインマーカーの色やサイズを変更する方法
賢威8は子テーマを使ってカスタマイズする方法を推奨していますので、子テーマを使用している事を前提に解説します。
あなたは、WordPressテーマに子テーマを活用していますか??ブログカスタマイズをするなら絶対活用した方が良い、子テーマについて解説します。
- 賢威8では、デフォルトで「advance.css」にラインマーカーの初期設定が入っています。賢威8の親テーマから「advance.css」を子テーマ用にコピーしましょう。
- コピーした「advance.css」に下記のコードを追記します。
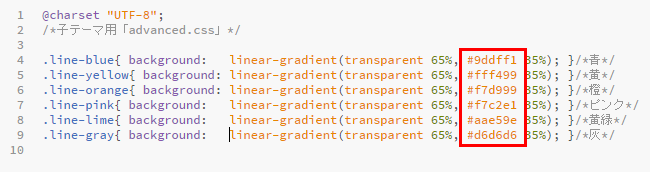
- ラインマーカーの色を変更したい場合は、ここの部分のカラーコードを変更します。
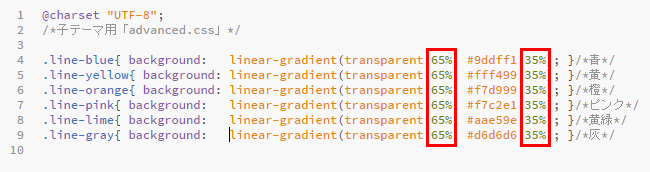
- ラインマーカーの幅を変更したい時はこの部分のパーセンテージ割合を変えます。
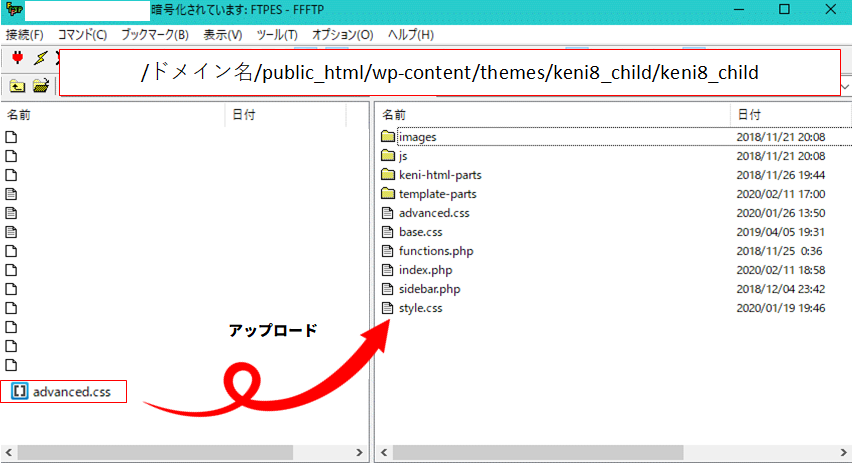
- 「advance.css」のカスタマイズを完了したら、保存をしてFTPでアップロードしましょう。


「transparent 50%, #d6d6d6 50%」の場合
![]()
「transparent 80%, #d6d6d6 20%」の場合
![]()
「transparent 10%, #d6d6d6 90%」の場合
![]()
「#fcc800 50%, #f7c2e1 50%」の場合
ちょっと変わった設定をしてみました
![]()

これで、カスタマイズが完了です。
おわりに
もっと突き詰めれば、ラインマーカーひとつでも色々と出来ますが、今回はシンプルなカスタマイズをお伝えする事にしました。いかがだったでしょうか?
ご自身のブログに合わせてラインマーカーをカスタマイズしてみてくださいね。