

賢威8でウィジェットタイトルだけ角丸にしたいんですが、記事内のタイトルまで角丸になっちゃうんです・・・

サイドバーのウィジェットですね!それでは今回は、サイドバーのタイトルだけ角丸を指定してあげる方法を解説しますね
賢威8でサイドバーのウィジェットタイトルを角丸にする方法
カスタマイズのその前に・・・
テーマのカスタマイズをするなら子テーマの設定をしておくことを推奨します。
賢威8の子テーマの導入方法を解説します。
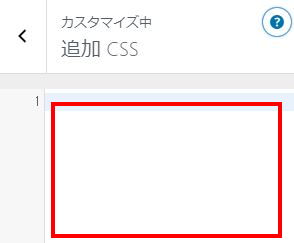
- 賢威8でテーマをカスタマイズする時は「カスタマイズ」→「追加CSS」にコードを追加して行います。

- 賢威8でウィジェットタイトルだけをカスタマイズするには下記のコードで指定します。今回はタイトルを角丸にするコードです。このままコピーして①の追加CSSに貼り付けてください。
- 四隅をどれくらい丸くするかを順番に指定してあげます。今回はわかりやすいように全てのpxをバラバラにしていますが、好きな角度に調整してください。
[border-radius:10px 20px 5px 0px;]
10px・・・左上
20px・・・右上
5px・・・右下
0px・・・左下
どうでしょうか?これでウィジェットタイトルだけ角丸にする事ができたと思います。
マウスオーバー時のグローバルメニューの下線の色を変える方法