
※以前ご紹介しました「Page Ruler」が使用できなくなったため、代替の拡張機能をご紹介するために2020.05.20に記事を更新しました。
ブログのカスタマイズやブログデザインを考えている時に、WEB上の画像サイズを知りたい時ってありませんか?画像のサイズに限らず、サイドバーの幅やヘッダーのサイズなどを測りたい事があるんじゃないでしょうか?
そんな時に便利な機能がChromeの拡張機能であるPage Ruler Reduxです。
Page Ruler Reduxの導入方法
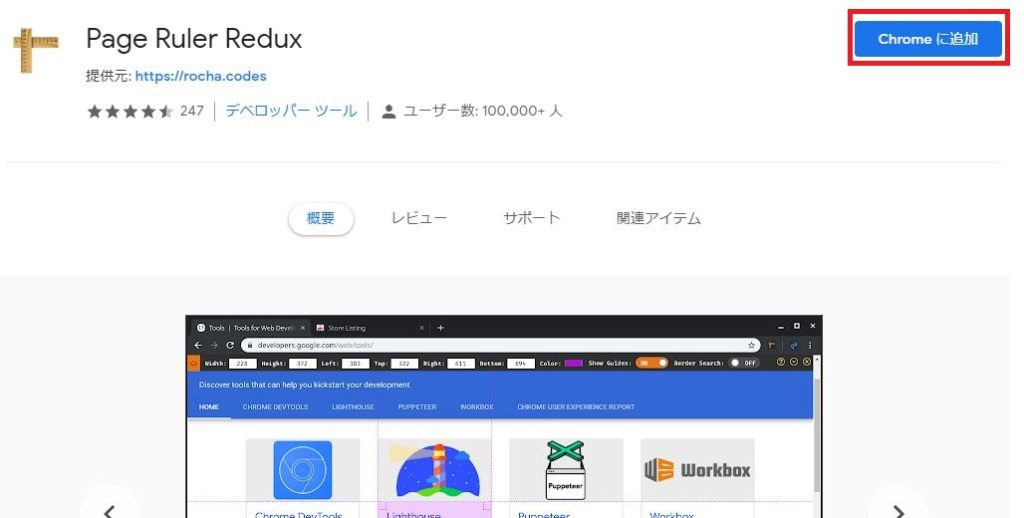
- Page Ruler Reduxのページを開きます
- 「Chromeに追加」をクリックします

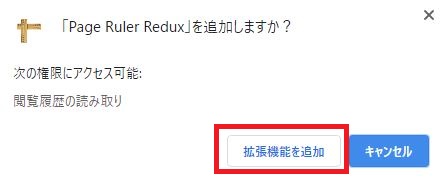
- 「拡張機能を追加」を選択します

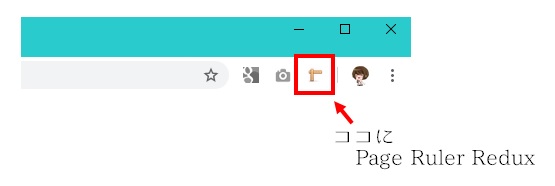
- Chromeのウインドウ右上にPage Ruler Reduxのマークが表示されます

Page Ruler Reduxの使用方法
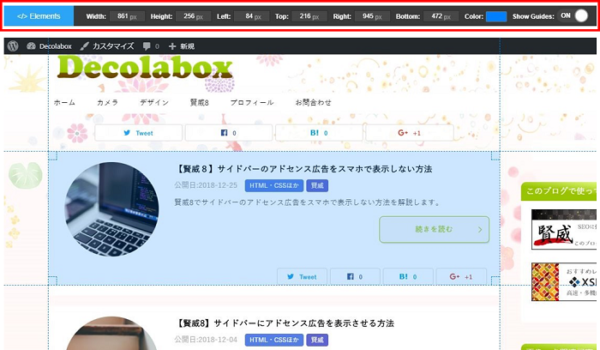
- サイズを測りたい場面で、Page Ruler Reduxをクリックします

- 測りたい部分をドラッグ&ドロップで囲むと上記(赤枠部分)にサイズが表示されます

- 終了する際はPage Ruler ReduxのマークをクリックすればOKです
おわりに
Page Ruler Reduxはいかがだったでしょうか?
Chromeを利用しているのであれば、拡張機能でパパっと便利な機能が利用できるので良いですよね♪
ブログ運営をしている時はもちろんですが、様々な場面でなにかと便利なWeb上のサイズ測定機能は入れておいて損は無いはずです!
是非、有効活用してくださいね!!
\あわせて読みたい/
登録したアプリケーションをすばやく起動する事が可能になる、便利なソフトウェアの使い方も含めた解説記事です