WordPressでテーマを使ってブログやサイトを運営するなら、子テーマを使う事をオススメします。

子テーマって、パソコンに慣れている人が使っているイメージで難しそうです・・・

仕組みや使い方はいたってシンプルなので、そんなに難しく考える事もありませんよ。むしろ、慣れていない人こそ使った方が良い機能だと思います!
あなたは、WordPressテーマに子テーマを活用していますか??ブログカスタマイズをするなら絶対活用した方が良い、子テーマについて解説します。
この記事では賢威8の子テーマ導入方法を解説しますが、基本的な導入方法は他のテーマの子テーマでも一緒です。
賢威8 子テーマの導入方法
- 親テーマと子テーマをそれぞれ準備します
- 子テーマの解凍(展開)をします※親テーマは圧縮ファイルのままにしておきます
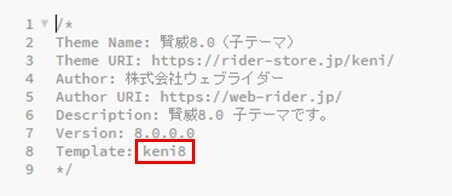
- 解凍(展開)した子テーマのフォルダ内の「style.css」を開いて、赤枠部分を親テーマの名前に変えて保存します

親テーマの名前はフォルダ名からわかります

これで事前準備は完了です。次はWordPressにテーマを設定しましょう
- まずは、WordPressに親テーマを設定します
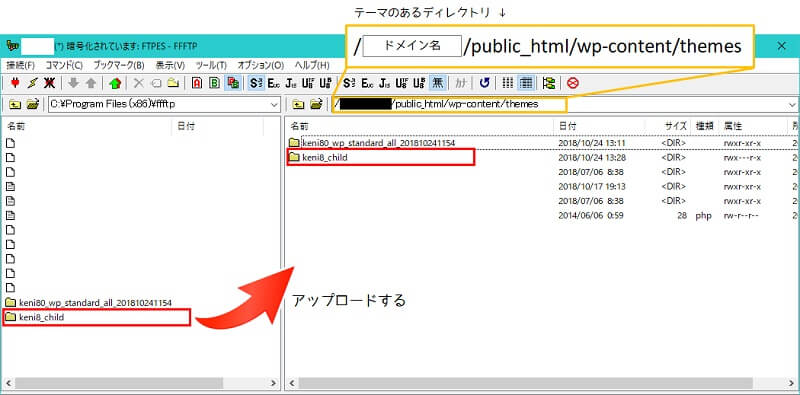
「WordPressのダッシュボード⇒外観⇒テーマ⇒新規追加」から、親テーマを「有効化」してください - 次にFTPで子テーマをアップロードするために、FFFTPでWordPressのテーマがあるディレクトリを開き、②で準備した子テーマをアップロードします(※今回はFFFTPを使用しました)テーマのあるディレクトリは下記を参考にしてください。

- WordPressのダッシュボードから「外観→テーマ」に進み、賢威8の子テーマを「有効化」します
これで、子テーマの導入が完了です
![]()
親テーマの更新があった時の対応方法
使っているテーマの仕様変更や機能の更新などがあって、親テーマがアップデートされた際の更新方法もあわせて解説しておきます。子テーマを使ってカスタマイズをしていれば、大抵のアップデートには簡単に対応できます。
- 更新された親テーマをダウンロードします
- ダッシュボードから「外観」→「テーマ」→「新規追加」→「テーマのアップロード」から、更新された親テーマをアップローして「有効化」します
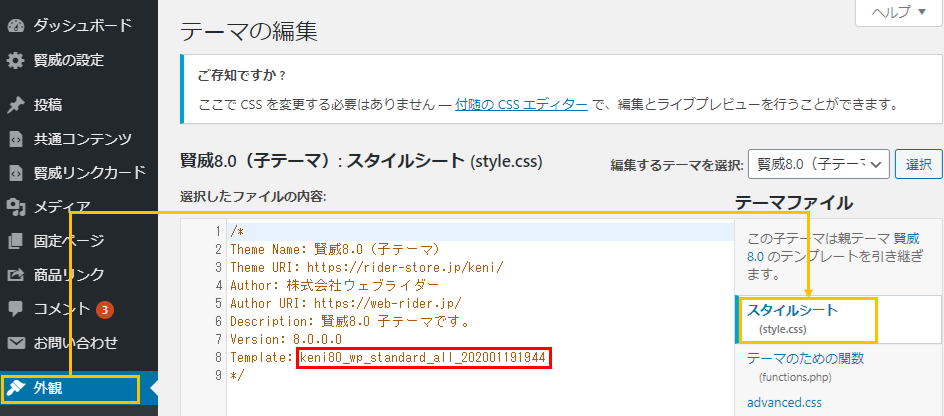
- ダッシュボードから「外観」→「テーマエディター」を選択し、子テーマの「スタイルシート(style.css)」を開きます
- 下記の赤枠部分を①でダウンロードした親テーマのファイル名に書き換えます
- ダッシュボードから「外観」→「テーマ」を選択し、更新前の親テーマを削除しておきましょう
- 自分のサイトを見て、うまく表示が出来ていれば更新完了です
![]()


おわりに
子テーマの導入方法はいかがだったでしょうか?
シートの記述を変えたり、FTPを使うとなると敬遠しがちですが「やってみれば、そうでもなかったかも」という事は結構ありますよね。
子テーマの利用も初めは複雑に感じますが、慣れてくれば便利さが勝りますので、ぜひ活用してくださいね!