

WordPressで記事を書く時に、よく使うHTMLタグを毎回入力するのが面倒なんですが、何か良い方法はありませんか?

それなら、AddQuicktagがオススメですよ♪
AddQuicktagとは
AddQuicktagとはWordPressのプラグインの一種です。このプラグインは、WordPressのテキストモードで記事を書く際に、一瞬でタグを呼び出せる魔法のアイテムです。自分が良く使うHTMLタグなどを登録しておけば、記事を書くときにワンタッチでタグを呼び出すことが可能になります。
AddQuicktagの導入方法
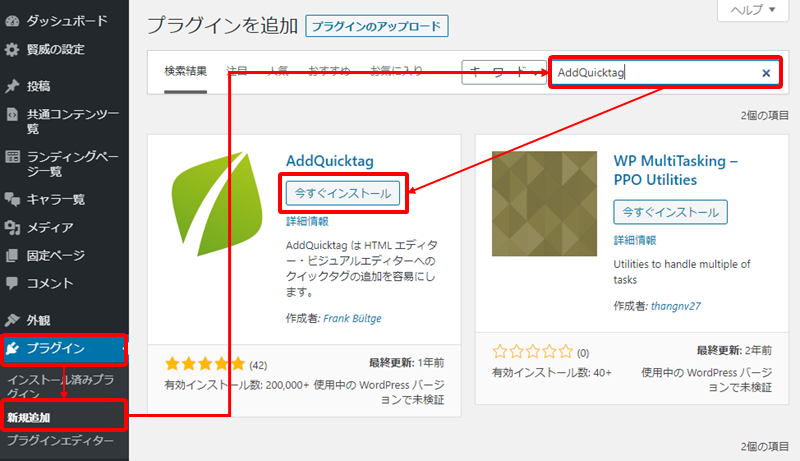
手順:「ダッシュボード」→「プラグイン」→「新規追加」→キーワードに「AddQuicktag」と入力→「インストール」→「有効化」

AddQuicktagの使い方
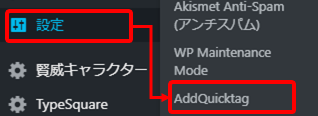
AddQuicktagのプラグインを有効化したら、「ダッシュボード」の「設定」の中に「AddQuicktag」が追加されているはずなので、確認してください。

この「設定」の中の「AddQuicktag」からタグの登録や編集をしていきます。
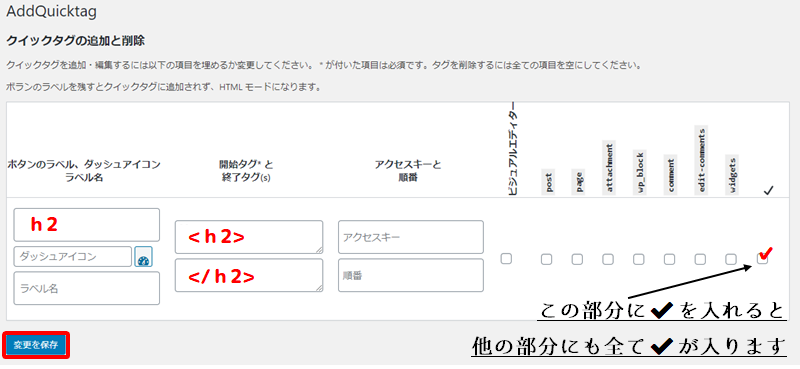
- 上記の「AddQuicktag」を選択すると、下記の画面になります。
- 登録したいタグの情報を各項目に入力していきます。
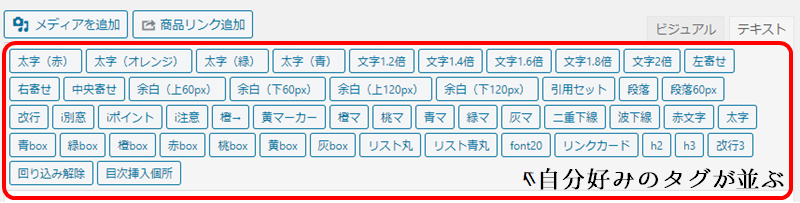
- 登録が完了すると、記事の入力画面(テキストモード)で下記の様にタグのボタンが増えていきます。

「*」 が付いた項目は必須なので、「ボタン名」と「開始タグ」は必ず入力してください。
今回はH2タグを登録する方法を例にします。
下記の様に入力を行い、「変更を保存」をクリックすれば登録が完了します。


おわりに
AddQuicktagはWordPressのテキストモードで記事を書くときには手放せない必須のプラグインと言っても良いと思います。
私の場合はリンクカードのタグや目次挿入のタグなどを開始タグに入れ込んで登録をしています。こんな感じで、ボタン名と開始タグさえ入れてしまえば使える点が、このプラグインのお気に入りな部分です。
記事の入力に慣れてきたら必ず入れておくと良いプラグインなので、ぜひ使いこなして作業効率のアップに繋げてくださいね♪