
トップページの投稿一覧(記事一覧)にアドセンスのインフィード広告を表示する方法は以前ご紹介しました。
賢威8でプラグインを使わずに、PHPにコードを追加する事でインフィード広告を投稿一覧に表示する方法を解説します。
今回は、カテゴリーの記事一覧のページにもインフィード広告を表示する方法を解説します。

前回同様、これを実装するのに試行錯誤の繰り返し・・・。やっとできました~♪
どうしてもプラグインに頼らずにPHPを編集する方法でやりたい私です・・・笑
「賢威8テーマでプラグインに頼らず、カテゴリー記事一覧にインフィード広告を表示したい」という、私と全く同じ考えをお持ちのあなたのために、今回も記事にしました♪
ご紹介する内容はあくまでも方法のひとつです。その辺りをご了承いただき、活用して頂ければ幸いです。
はじめに
テーマをカスタマイズする際は子テーマの利用が推奨されています。
賢威8の子テーマの導入方法を解説します。
コードを書き換えますので、作業に入る前にバックアップを取っておく事をおすすめします。
カテゴリー記事一覧に表示させるための準備
事前に準備するのは下記の2つです。
・子テーマファイルの準備
・インフィード広告の準備
この2つの準備方法についてはコチラの記事に詳しく記載していますので、ご覧ください。
賢威8でプラグインを使わずに、PHPにコードを追加する事でインフィード広告を投稿一覧に表示する方法を解説します。
カテゴリー記事一覧に表示させるためのコード追加
事前準備が終わったら、いよいよコードの追加編集を行っていきます。
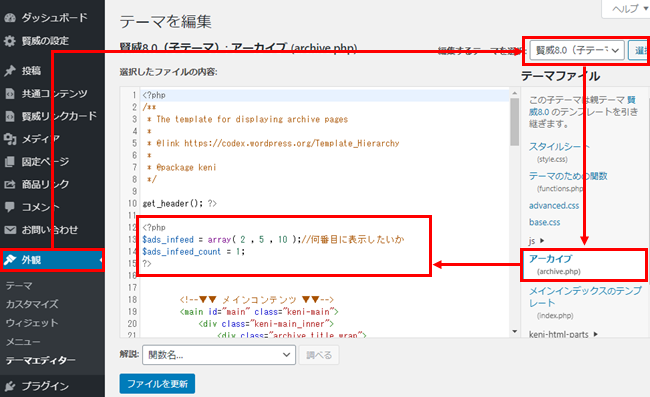
まずは「ダッシュボード」から「外観」→「テーマエディタ」を選択してください。
content-archive.phpの編集
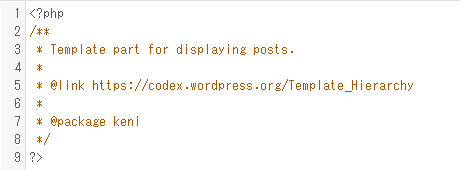
- content-archive.phpを開いて、下記の部分を探します。
- ①のすぐ下に、下記のコードを貼りつけます。
- 次にcontent-archive.phpの一番下に下記のコードを貼りつけます。
- 「ここにインフィード広告のコードをそのまま貼りつけます」の部分に準備しておいたインフィード広告のコードを貼りつけます。
- 「ファイルを更新」を必ずクリックします。

archive.phpの編集
- archive.phpを選択します。
- 「メインコンテンツ」という文字を探して、その上部に下記のコードを貼りつけます。archive.phpを開くと上の方にあるのですぐに見つかります。
- 「ファイルを更新」を必ずクリックしてください。

「array( 2 , 5 , 10 );//何番目の記事の後に表示するかを指定」の部分の数字を変更する事で、投稿一覧の何番目の記事の後にインフィード広告を表示するかを指定できます。
これで、賢威8のカテゴリー記事一覧にインフィード広告が綺麗に表示されるようになります。
おわりに
賢威8でインフィード広告をカテゴリー記事一覧に表示できたでしょうか?
あわせて読みたい
賢威8でウィジェットを使わずに、サイドバーにアドセンス広告を表示させる方法