
賢威8ではリンクカードが実装され、より便利になりましたね。
ブログを読んでくださる方にとって必要な情報が一目でわかるようになるリンクカードは、今や手放せない大事な機能となっています。

私の場合、リンクカードが実装されたので、賢威7から賢威8にテーマを変更したと言っても過言ではありません。
この記事を読んでいるあなたは、既に賢威8にリンクカードをブログ記事に埋め込み済み、もしくは今まさに埋め込もうとしている最中でしょうか?
今回は、賢威8で実装されたリンクカードの導入方法と、リンクカードをクリックした際に別窓(別のウインドウ)で開くようにする方法を解説していきます。また、記事を書いている際にリンクカードのタグを簡単に呼び出す方法も合わせてお伝えしたいと思います。
1.賢威8でリンクカードを使う方法
2.リンクカードをクリックしたときに別窓で開くようにする方法
3.記事を書いている時に簡単にリンクカードのタグを入力する方法
リンクカードって何?
リンクカードは、ブロクカードなどとも呼ばれます。他の記事へのリンクをカード形式の様に貼り付ける事ができる機能です。下記ようなものをリンクカードと言います。
賢威8の目次に表示する項目をH2タグまでにする方法を解説します。H3タグまで表示したい方も使える方法です。
リンカードを設置する事で、自分のブログを来訪してくれた読者の方に、もっと有益な記事をわかりやすく伝える事が出来ます。その結果、ブログの回遊率アップやPVアップにもつながります。
賢威8でリンクカードを埋め込む方法
私の場合、賢威7までは「Pz-LinkCard」というプラグインなどを使用してリンクカードを貼っていましたが、賢威8からはリンクカードがテンプレートに実装され、賢威テンプレートがより使いやすくなりました。
賢威8でリンクカードを埋め込む方法はかなりシンプルで簡単です。
リンクカード埋め込み用コード
リンクカードを埋め込みたい場所に下記のコードを挿入すれば、ブログ記事にリンクカードを埋め込む事が出来ます。 ※「https://」の部分をリンクカードにしたいURLアドレスに変更してください。
例えば、「【賢威8】目次に表示する項目をH2タグまでにする方法(URL:https://yuki-to.info/keni8mokujitag/)」というブログ記事をリンクカードにしたい場合、この様に記載すればリンクカードがブログ記事に埋め込まれます。
自分が使ったリンクカードの確認と編集
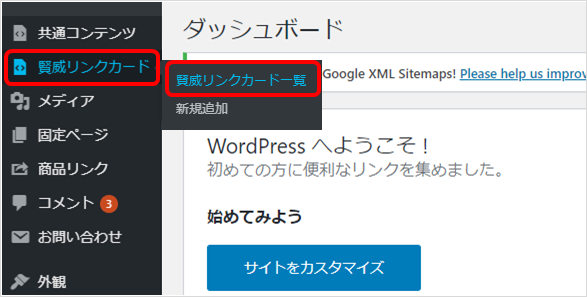
賢威8では、記事を書いている時にリンクカードのコードを記載すると、使用したリンクカードの情報が自動的に登録されます。登録されたリンクカードの情報は下記から表示することができ、さらにはリンクカードの編集をする事も可能となっています。

リンクカードのデータベースがある理由
上記のように、リンクカードの一覧があるという事はリンクカードのデータベースがあるという事です。ではなぜ、リンクカードのデータベースが要るのでしょうか?

それは、リンクカードのシステムに対応するためです
記事にリンクカードのコードがある場合、リンクカードにした記事の情報も一緒に読み込まないといけません。そのため、他の記事よりも読み込む情報が多くなり、ページの読み込み速度が遅くなってしまいます。
記事にリンクカードが使用されている場合、リンクカードの情報として
・記事のURL
・記事タイトル
・ディスクリプション
・アイキャッチ画像のURL
等を毎回読み込むことになります。
そうなると、必然的にページの読み込み速度が低下してしまうのです。「読者のために読みやすい記事を書こう!」と思ってリンクカードを使っているのに、これでは本末転倒ですよね?
そんな時のために、賢威8ではリンクカードの情報をデータベースとして持っているのです。例えると「ブラウザのキャッシュ機能」と言うとわかりやすいでしょうか?
一度、リンクカードになったページの情報をデータベースに置く事で、情報の読み込みによる負担を減らすことができ、結果としてページの読みこみ速度に影響がなくなるわけです。
賢威8で埋め込んだリンクカードを別窓で開くようにする方法
テキストリンクの場合、リンク先をブラウザの同じウインドウ(窓)で開くか、別のウインドウで開くかなどを簡単に指定できますよね?もちろんリンクカードでも別ウインドウで開くように設定する事が可能です。
リンクカードをクリックしたときに別のウインドウで開くようにするには、リンクカードのURLを指定した時に「taregt=”_blank”」を一緒に指定してください。
リンクカードを別窓で開く設定の埋め込み用コード
リンクカードを別のウインドウで開くように設定したい場合は下記のコードを使用してください。
※「https://」の部分をリンクカードにしたいURLアドレスに変更してください。
ブログを書く時にリンクカードのタグをあっという間に呼ぶ方法
ブログを書いている時にコードをいちいち手入力していては面倒ですよね?どこかからコピーしてきて貼り付けるにしても、コピー元を開くのも意外と手間です。
そんな時に便利なプラグインが「AddQuicktag」です。詳しい使い方は下記の記事を参考にしてください。
ワードプレスで記事を書く時に一瞬でタグを呼び出せる魔法のアイテム「AddQuicktag」の使い方を解説しています
「AddQuicktag」に上記で紹介したリンクカードのコードを登録しておけば、ブログの記事を書いている時に一瞬でタグコードを入力出来るようになるので、かなり便利です。ブログを運営している人には必須の機能なので、同様の機能が無い場合は是非入れておくと良いプラグインですね!
まとめ
☆リンクカードの埋め込み用コードは
☆別のウインドウで開くようにしたい場合は
賢威8でのリンクカードの使用方法はコレでバッチリですね!!