

賢威8テンプレートのステップ図をカスタマイズしようとしたんですが、上手く出来ないんです。どうすれば良いんでしょう?

今回は賢威8のステップ図のカスタマイズ方法を解説しましょう!
ステップ図って何?
賢威8テンプレートにはデザインパーツのひとつに「ステップ図」があります。
これですね↓
-
ステップ1のテキストが入ります。
-
ステップ2のテキストが入ります。
-
ステップ3のテキストが入ります。
-
ステップ4のテキストが入ります。
初期のステップ図の色について
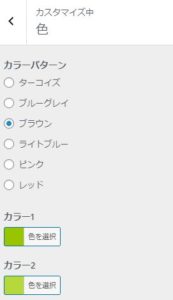
初期のステップ図の色は自分で指定したブログの基本色になっていると思います。自分で指定したブログの基本色というのは、「カスタマイズ」→「色」から指定した色です。

ちなみに、初期段階ではステップ図のStepは4つまでしかありません。Step5以降を増やしたい場合はこちらの記事をご覧ください。
賢威8のステップ図を増やした場合のカスタマイズ方法を解説しています。
賢威8 ステップ図のカスタマイズ方法
賢威8のステップ図のStep1~Step4までのカスタマイズは下記の方法で可能です。ブログの基本色とは違う色を指定したい場合はコチラを参考に変更してください。
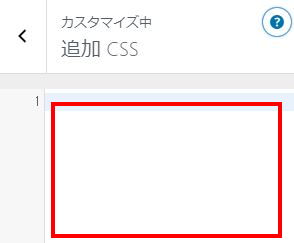
- 「カスマイズ」→「追加CSS」を選択します
- 赤枠部分に下記のコードをコピーして貼り付けてください
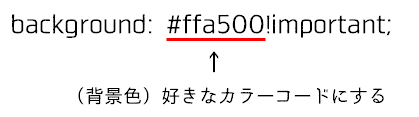
- 背景色はこの部分のカラーコードを変更すれば好きな色にできます
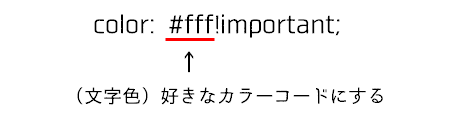
- 文字色はこの部分のカラーコードを変更すれば好きな色にできます




おわりに
賢威8のステップ図のカスタマイズはいかがだったでしょうか。Stepの数を増やす方法と増やしたStepのカスタマイズ方法は別記事に記載していますので、そちらを参考にしてくださいね。
\あわせて読みたい/
賢威8のステップ図を増やした場合のカスタマイズ方法を解説しています。